个人博客之Hexo(博客后台Qexo)
前言
闲暇之余总想记录些什么,日常的见闻、工作的记录、个人的心情等等,在网上搜寻了几番白嫖了一个博客和博客后台(包含数据库 + 评论系统),具体是Hexo + Qexo + Twikoo,都是托管在vercel 上。具体为什么选择这个博客框架可能是因为主题够多,论坛也更新挺快的。搭建的过程也都是很顺畅,一路点点点就完成了,如果有域名可以通过 cloudflare 来加速访问。下面是搭建步骤
搭建步骤
搭建前准备
- 注册号vercel账号(好像是要绑定了信用卡才能选免费套餐)
- 梯子(具体看网络访问情况,访问github会更顺畅些)
Hexo
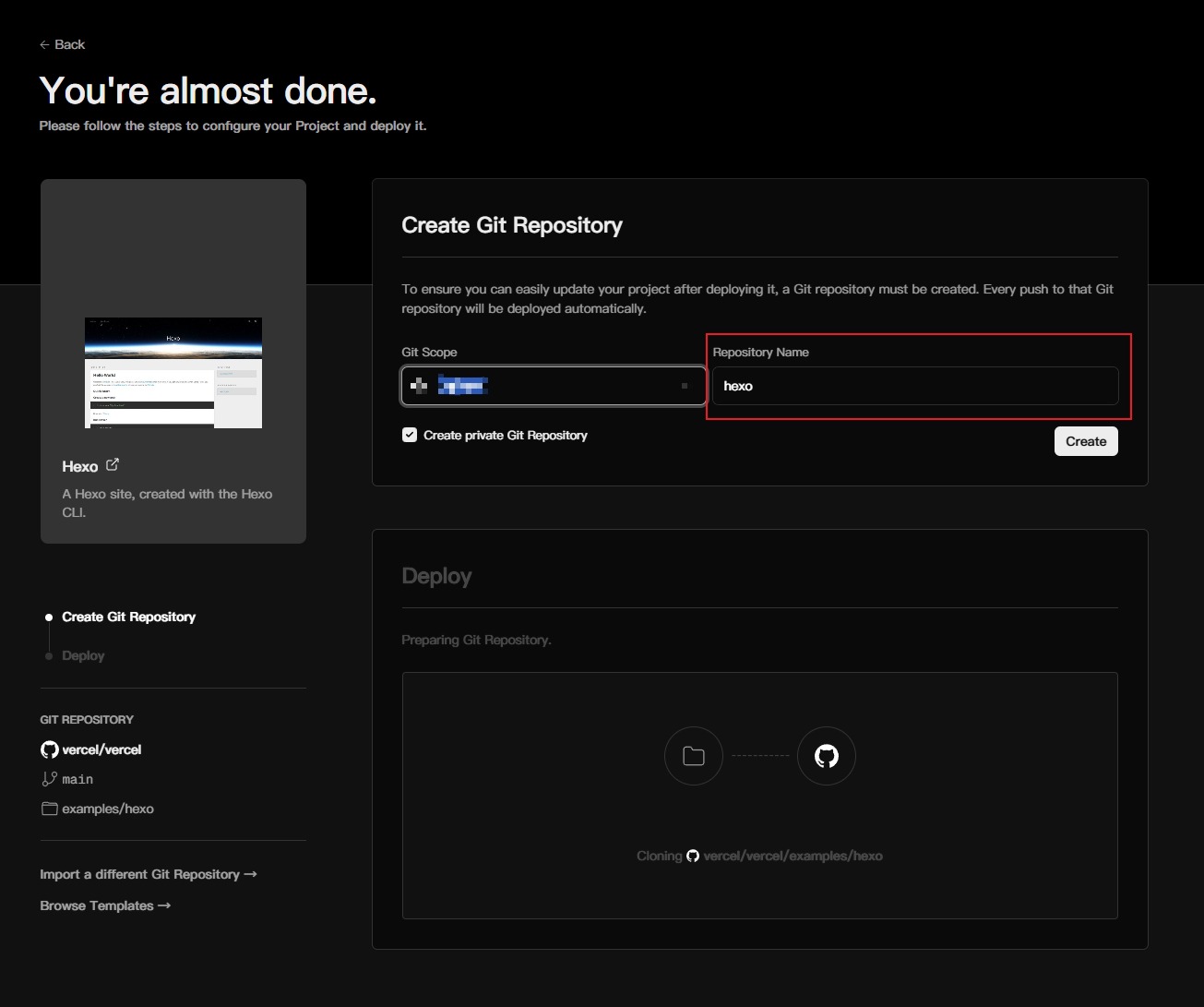
起一个你喜欢的仓库名

完成后会自动部署,通过生成的链接就可以访问了。
当然你也可以添加你自己的域名,这里不作演示,步骤也很简单(在domains配置项里)
Qexo
完成上述博客部署后其实是可以正常浏览了,不过如果想编写文章并发布还是有一些繁琐的步骤,如果有一个后台管理系统通过图形化的界面以及简洁的文字编辑器来写文章会更便捷。官网有完整的部署步骤 ,也可以选择其他方法搭建。
一键部署
申请数据库(postgresql)
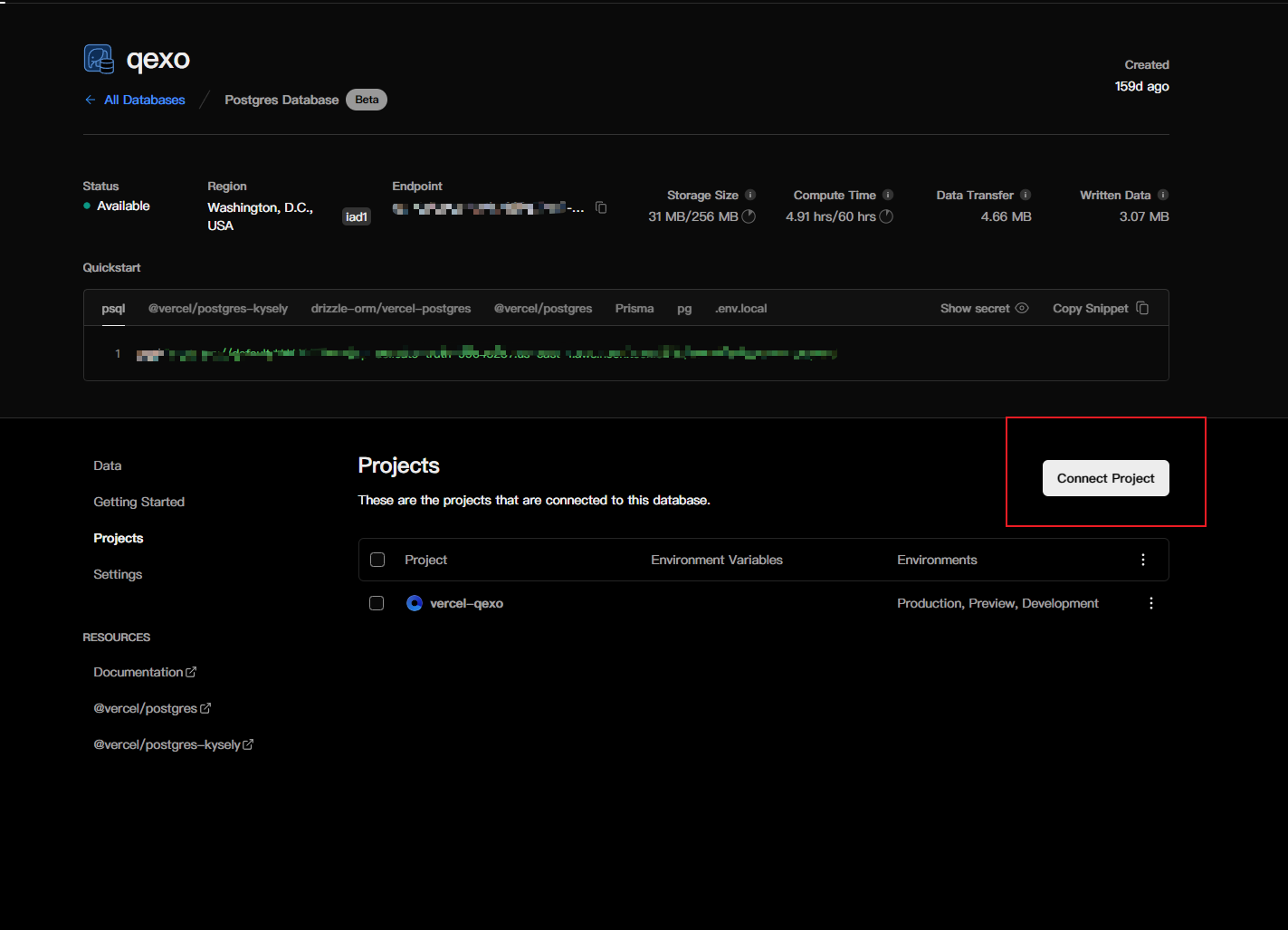
进入Vercel Storage 界面 然后点击右上角的 Create Database 并选择 Postgres 创建免费 PostgreSQL 数据库, 在 Connect 页面获取数据库连接信息。请注意在地区选择的位置选择与你上一步项目对应的地区(通常为 Washington, D.C., USA (East) - iad1)。
绑定项目
在左侧边栏选择 Projects 点击 Connect Project 连接到你第一步创建的项目

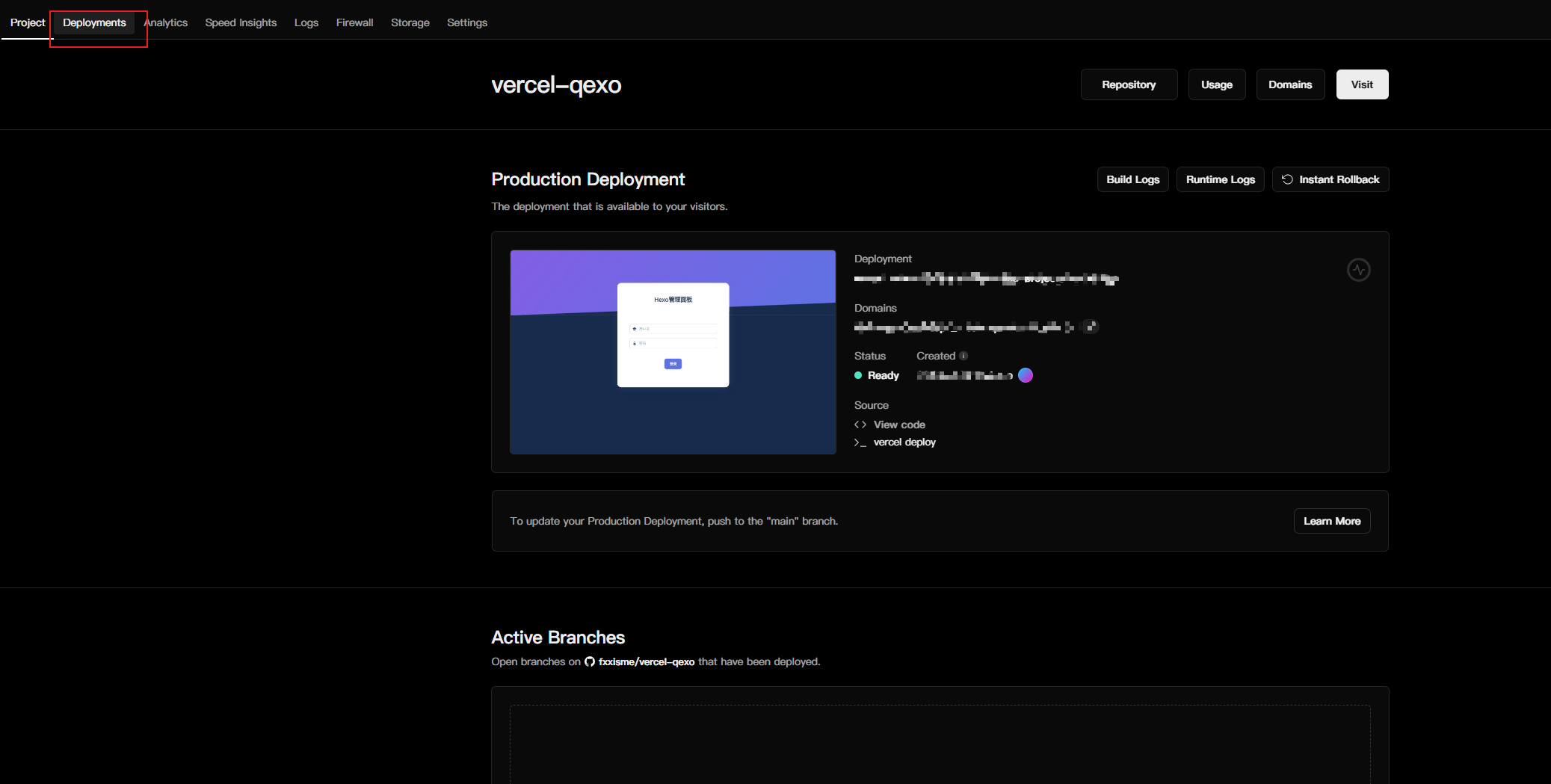
部署
回到你的项目页面,在 Deployments 点击 Redeploy 开始部署, 若没有 Error 信息即可打开域名进入初始化引导。这里也可以添加你自己的域名

初始化引导
填写你上述部署Hexo的相关信息
完成后正常编写文章发布,就可以通过Hexo 部署的域名访问看到了
到这里博客和博客后台就全部完成了
Twikoo(可选)
腾讯出品的一个简洁、安全、免费的静态网站评论系统。
参考教程 连接
主题
主题是 Fluid ,具体安装步骤可在链接中看到。
git clone 你的hexo项目代码 & 进入项目目录
执行
npm install --save hexo-theme-fluid然后在博客目录下创建
_config.fluid.yml,将主题的 _config.yml 内容复制进去。如下修改 Hexo 博客目录中的
_config.yml:1
2
3theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改创建关于页面,执行命令
hexo new page about创建成功后,编辑博客目录下
/source/about/index.md,添加layout属性。1
2
3
4
5
6---
title: about
layout: about
---
这里写关于页的正文,支持 Markdown, HTMLpush 代码
还有很多其他配置和功能请参考文章开头的链接,托管平台也可以放在其他平台,本人只是觉得放在一起好管理
